Download a free workbook to help you design your site with confidence.
The email you entered is invalid.
Thank you for subscribing.
By entering your email, you indicate that you have read and understood our Privacy Policy and agree to receive marketing from Squarespace.
If you’re building a website for your high-end brand or want to emulate an elegant aesthetic in your design, examples can be helpful. You can apply elements of luxury to any site layout or business, from food to photography. Check out the website templates below to get inspiration for your own design.
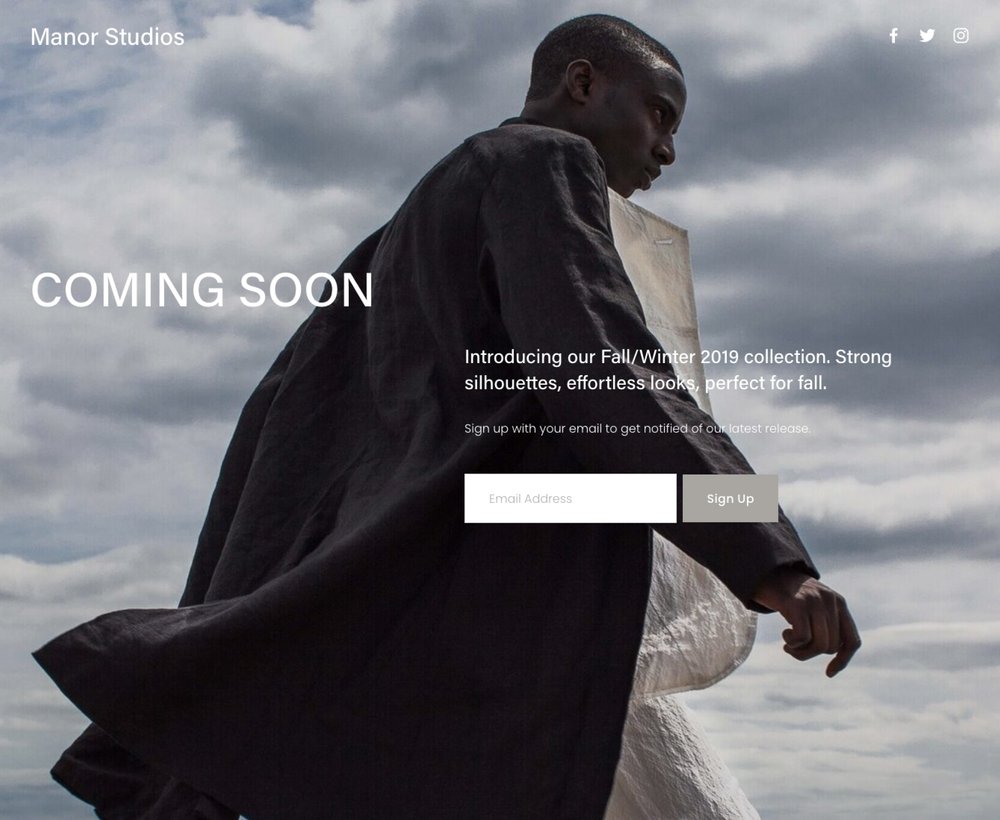
1. Manor
If you’re short on time and looking to drum up excitement before a full website launch, use your product or work to your advantage. A one-page website centered around a single image is a perfect way to quickly make a strong first impression and communicate a feeling of luxury.
Choose an image that encapsulates what you’re launching, add a preview of what’s coming, and add social media and a mailing list sign-up form to stay top-of-mind with your visitors.
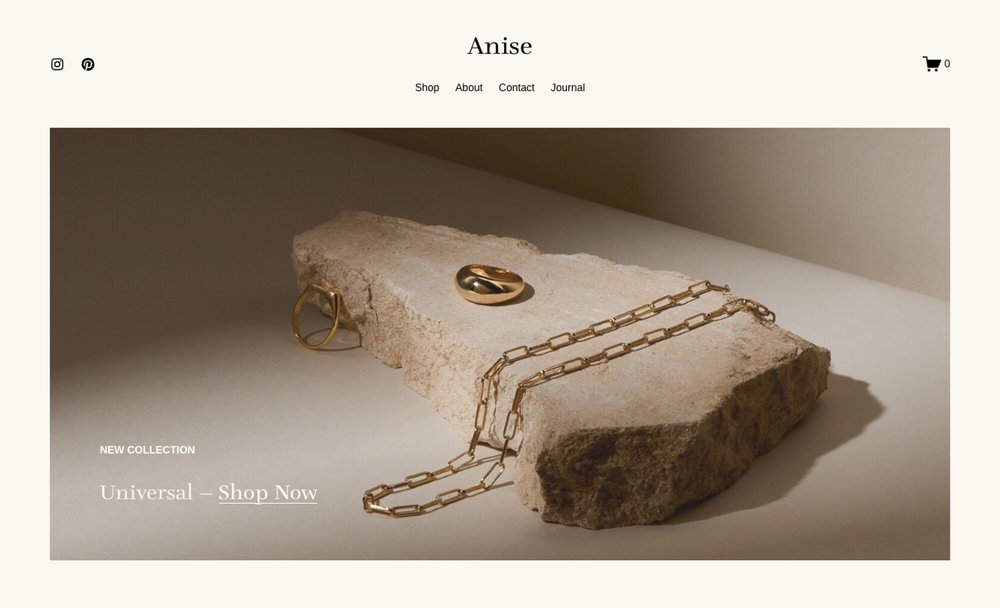
2. Anise
Communicating a luxury brand image extends to the energy of your images, the design of your site, and the tone of your website copy. If you’re getting ready to launch an online shop, let the elegant look of your products take center stage.
The Anise template shows how each element works together to create a luxurious look. The product photos are spare, drawing the eye to the delicate look of the jewelry. The color palette in the images is soft and not distracting, and the site colors match the palette of the photos. To match the delicate look of the jewelry, the font is simple, light, and open. Together, all of this communicates to expect a high-quality product.
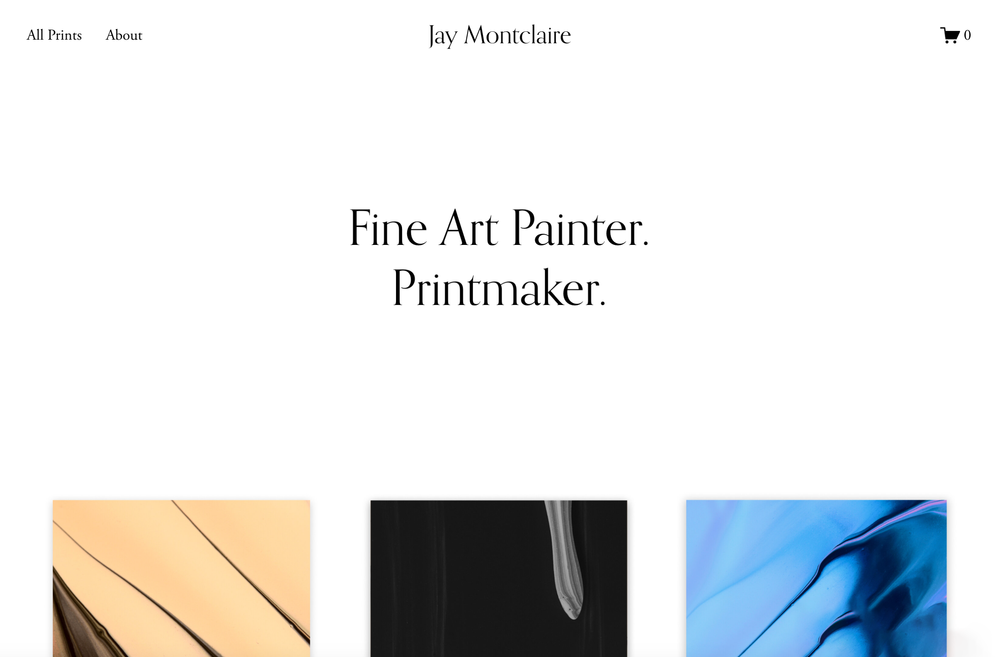
3. Montclaire
Like the Anise website example, this website for a fine artist lets the art and a minimalist design communicate the air of luxury. The uniform spacing between images and open, white background recreates the feeling of browsing through an art gallery.
This website would be good inspiration for other artists or creatives. Consider where your target audience normally sees your work. Can you recreate that space or elevate it with your site design?
4. Radian
Think of this website as a natural evolution of the one-page website in the first example. This design still allows your photos to do much of the work of communicating luxury and elegance. Here you can choose a photo for different site pages that shows visitors something new.
An elegant design also doesn’t have to always mean spare, cool colors. While many of the images on the site shows minimalist interiors, there are pops of warmth that highlight architectural details and locations to communicate the luxury of each one.
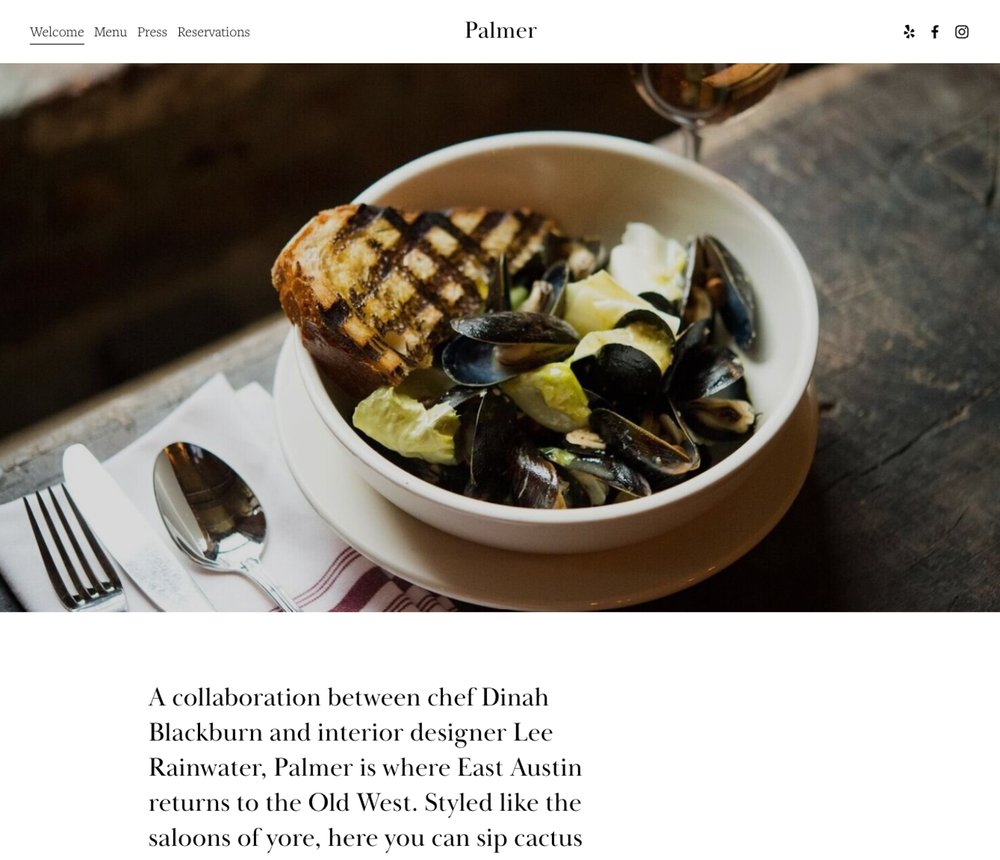
5. Palmer
If you have busier or more rustic visuals, a focused and simple design aesthetic can still communicate elegance. In this restaurant website example, the design uses clear section dividers and a simple color palette to offset the detail-packed photos.
Additional photos are shot simply, muting distracting additional details to draw the eye to the richness of the food or interior design details.
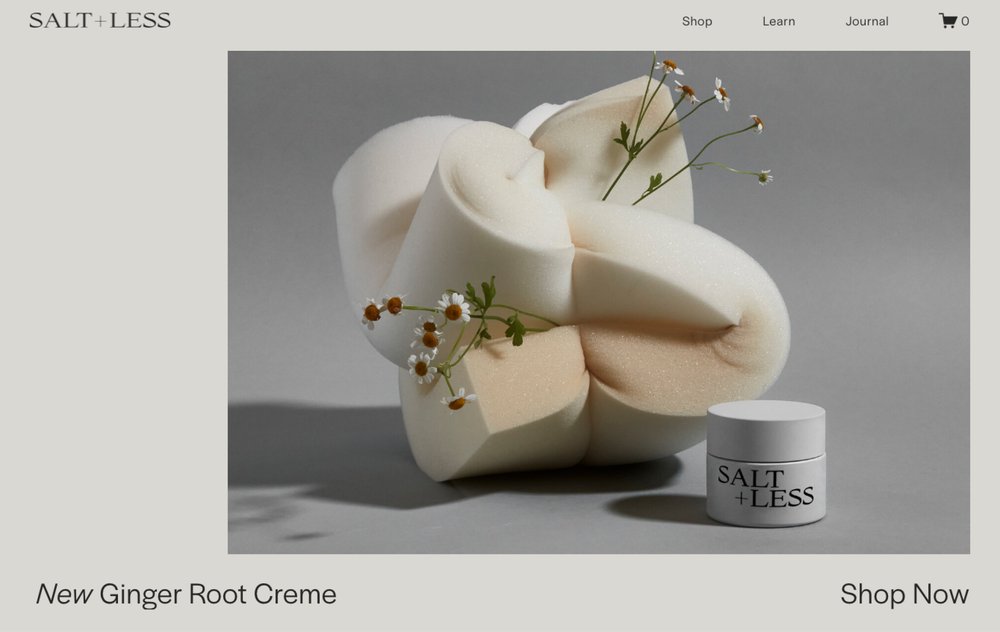
6. Salt + Less
Like the Anise jewelry website example above, this luxury bath and body shop uses a combination of imagery, color, and fonts to create an elegant aesthetic. The design and product photos make use of negative space to highlight the products and create a minimalist look.
The business in this example takes their branding one step further on the Learn page, where they take the time to explain what makes their products unique and luxurious. If your story or products have details that support the persona you want to put forward, lean into them.
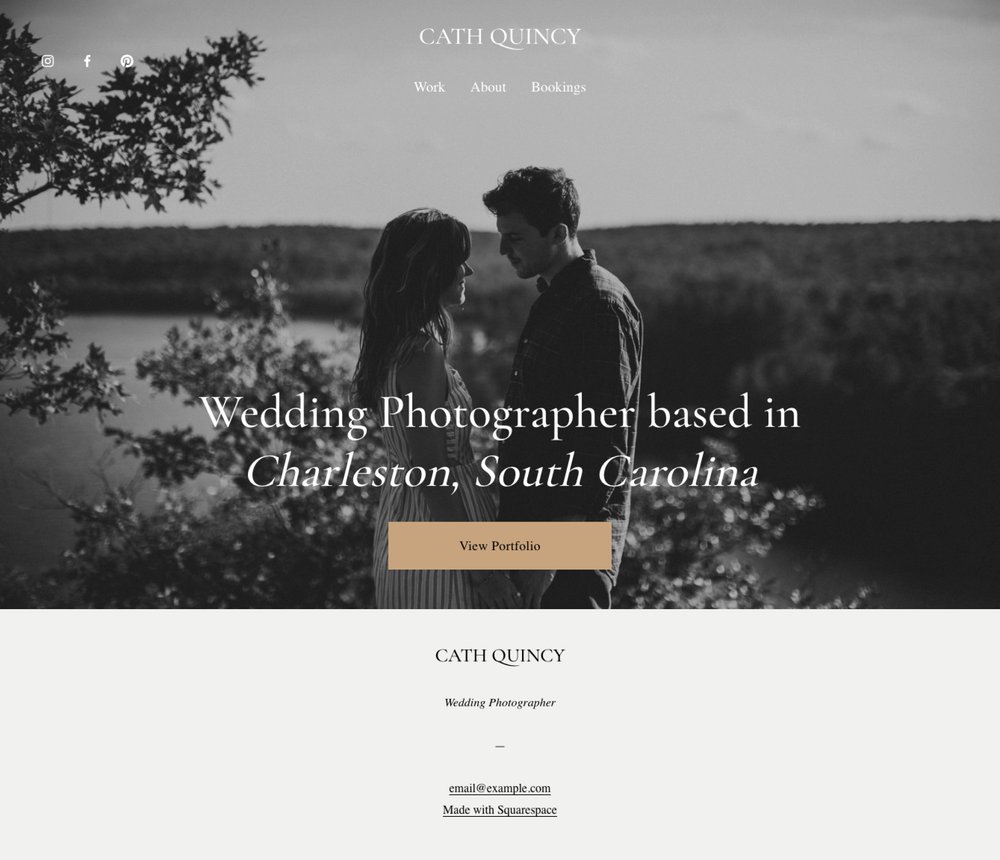
7. Quincy
Elegant design doesn’t just apply to products. It can also apply to portraits and feel personal, like in this wedding photographer website example. Similar to the Hidano template above, this website uses the homepage image and portfolio images to draw your eye to the details and create an elegant feel.
Tips for creating a luxury website
When designing a website with a luxury or elegant aesthetic, start with your goal. Are you hoping to create a design that feels luxurious or sell a luxury product or service? Going in with a clear goal will help you make design and copy decisions and choose what to highlight on your pages.
Here are a few things to keep in mind to get you started.
The details add up. Especially in a virtual space, luxury and elegance are feelings, and every piece of your website design can contribute to that. How you space your text and images, the colors and fonts you choose, and the tone you use to tell your story are all part of the whole.
When in doubt, lean on your visuals. If you’re selling a luxury product or service, let your work shine. The quality and fine details of your product can do a lot of your branding for you.
Experiment with negative space. All of the website examples above use spacing wisely. Spacing is about giving your text and images room to shine, which you can use to create a better user experience and draw visitors’ attention.
Confidence is key. Imagine a few people or brands that you think embody elegant style. One thing they likely all share is confidence in their style, their vision, or their message. Make your own design and copy choices with that same confidence.